OAuth2 and IoT-Ignite Services
The OAuth 2.0 authorization framework enables a third-party application to obtain limited access to an HTTP service, either on behalf of a resource owner by orchestrating an approval interaction between the resource owner and the HTTP service, or by allowing the third-party application to obtain access on its own behalf.
In IoT-Ignite services we use OAuth2 for providing authentication between web services and clients. Web services requires access token for authentication. This token can be obtained from OAuth login API. Let’s look at the basic authentication flow.
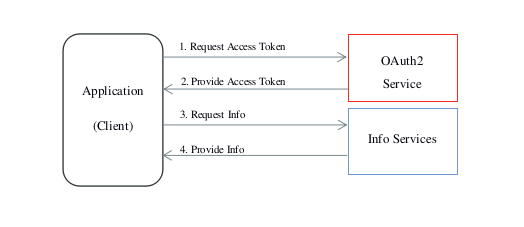
Basic Authentication Flow

- Application requests access token from OAuth2 service by providing identity of the user.
- If the provided identity is valid OAuth2 Server issues a access token to application with an expiration date.
- Application requests data from IoT-Ignite services with providing access token given by OAuth Service until expiration date.
- If the access token valid Services will return required data to Application.
Using OAuth2 API to Authenticate Client in Curl
In this section we will deep dive flow of the authentication flow. We will use “curl” command line tool for HTTP requests. Curl is the basic tool to data transfer from or to a server with variety of protocols (HTTP, FTP, etc.) without user interaction.
Request Access Token from OAuth2 Service
OAuth login API requires username and password parameters. The POST request of login should look like this.
$ curl -X POST -d 'grant_type=password&username=USERNAME&password=PASSWORD' --user ':' https://api.ardich.com/api/v3/login/oauthIf the provided USERNAME and PASSWORD is valid API will return a response like below:
{
"access_token":"ACCESS-TOKEN",
"token_type":"bearer",
"refresh_token":"REFRESH-TOKEN",
"expires_in":36066,
"scope":" write read"
}Meaning of this parameters:
- access_token: Token to request data from other APIs.
- token_type: The access token type provides the client with the information required to successfully utilize the access token to make a protected resource request (along with type specific attributes). Bearer is default type for IoT-Ignite.
- refresh_token: Token to renew access token when it expires.
- expires_in: Token life time in seconds.
- scope: specifies the level of access that the application is requesting.
Example Usage of Access Token
Each API call should done with providing access token in Authorization header. Example below should get device of token owner’s.
$ curl -X GET -H “Authorization: Bearer ACCESS-TOKEN” “https://api.ardich.com/api/v3/device”If token is valid API will return expected result with “HTTP/1.1 200 OK” return code
{
"links": [
{
"rel": "self",
"href": "http://api.ardich.com/api/v3/device{?page,size,sort}"
}
],
"content": [
{
"deviceId": "XX:XX:XX:XX:XX:XX",
"status": "VALID",
"osVersion": "6.0",
"model": "NEXUS",
"modeAppVersion": "AR.AMP.r2.1.286",
"lockStatus": false,
"mandatoryLockStatus": false,
"lostStatus": false,
"createdDate": 1475137711890,
"lastModifiedDate": 1476682298143,
"detailLastModifiedDate": 1476431658099,
"presence": {
"state": "ONLINE",
"clientIp": "172.16.111.119"
},
"storage": {
"availIntMemSize": "663.29 MB",
"totalExtMemSize": "3.84 GB",
"totalIntMemSize": "3.84 GB",
"isExtMemAvail": true,
"availExtMemSize": "663.29 MB"
}
...
}
],
"page": {
"size": 10,
"totalElements": 1,
"totalPages": 1,
"number": 0
}
}If token expired API will return error with “HTTP/1.1 401 Unauthorized” return code
{
"error":"invalid_token",
"error_description":"Invalid access token: XX12d0be-9742-44a3-ac63-s9992fa4fc3f"
}In this case access token should be regenerated with username/password or it can be renewed by refresh token.
Renew Access Token With Refresh Token
Oauth access token can be refreshed by oauth login API.
$ curl -X POST -d 'grant_type=refresh_token&refresh_token=REFRESH-TOKEN' --user ':' https://api.ardich.com/api/v3/login/oauthIn this case API will return new access token, expire date and refresh token and expires old token. New requests should use this new access token in order to get response.
Using OAuth2 in JavaScript
Request Access Token and Store in Local Storage
Example below shows how to request access token from OAuth login API and store it in Local Storage of browser for further usage.
var tokenUrl = 'https://api.ardich.com/api/v3/login/oauth'; function getToken(username, password) { var data = { "grant_type" : "password", "username" : username, "password" : password }; $.ajax({ url : tokenUrl, type : 'POST', data : data, dataType : 'json', headers : { 'Authorization' : 'Basic ' + window.btoa(":"), 'Content-Type' : 'application/x-www-form-urlencoded' } }).done(loginSuccess).fail(loginError); } function loginSuccess(data) { if (data.hasOwnProperty('access_token')) { window.localStorage.setItem("access_token", token); } // Do login operation ... return; } function loginError(error) { // Handle login error ... }
Whenever getToken function is called it tries to get token from OAuth Login API. If it succeed stores returned access token to browser’s local storage.
Example Usage of Access Token
Example below gets all devices information for requesting token’s owner in JSON format.
var apiUrl = 'https://api.ardich.com/api/v3'; function getAccessToken() { return window.localStorage.getItem("access_token"); } function apiGet(url, success, error) { $.ajax({ url : apiUrl + url, type : 'GET', data : '', dataType : 'json', headers : { 'Authorization' : 'Bearer ' + getAccessToken(), 'Content-Type' : 'application/json' } }).done(success).fail(error); } function getDeviceInfo() { apiGet('/device', successDeviceInfo, genericErrorFunction); } function successDeviceInfo(data){ console.log(data); // Parse data and use it in web application ... } function genericErrorFunction(data){ // Handle api request error ... }
Further Reading
With this Authentication token you can use IoT-Ignite features in your own web services. Documents below will show you how to use IoT-Ignite platform features and APIs: